前回の続きとなります。
エラーがでなくなり、生徒モードからの書き込みも成功したのですが、
先生ユーザでログインしても何も出ません。
npn run serveも成功し、コンソールにも特にエラーは出ていません。ということは構文的には正しくても、ロジック的に何かおかしい部分がありそうです。
まず、本当にDBから値を取得できているのか確認します。
Chromeの開発者モードから「ネットワーク」を選択し、
画面をリロードして、Firebase間で生徒の書き込みが送られてきているか確認します。
channel?database=projects%2Fclass から始まる行をいくつか見ていきます。
「プレビュー」でレスポンス情報が確認でき、
私が先ほど生徒モードで書いた「たのしかった」が確認できました。
どうやらローカルにはデータは来ているようです。
それをVue.js側で受け取っているのか、受け取っていたら出すようにしているか、が
これから確認したい内容です。
console.logで確認できるか、、、
created() {
db.collection("records").onSnapshot(snapshot => {
this.records = [];
snapshot.forEach(doc => {
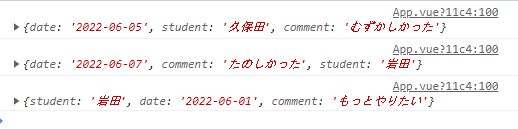
console.log(doc.data());
this.records.push({ id: doc.id, ...doc.data() });
});
});
snapshot.forEach の中で tihs.records.push するものとして、doc.data() を出してみます。何が入っているのか、、、
おお、データが入っている。
全部は解決できなかったのですが、現時点で分かった範囲でまとめてみます。
teacherView.vueの動作について
ブルダウンを見逃していた
まず先生用の画面は、パッと見た目、なにもできないし
何も表示できませんでした。
原因調査のため、ソースを見ていったところ、
<v-select>というタグを見つけました。
どうやら以下のように、選択フィールドがでるようです。
https://vuetifyjs.com/ja/components/selects/
よくよくみてみると、、、、ありました。
赤枠部分を選択すると、、、講師名を選択すると、、
一覧がでました。メモが書けない 編集ができない
一覧表示したとき「編集列」になにもボタンがないため
メモが書けません。
ソースを修正した時、たまため「edit」の文字が出てきたときがあったのです
他がいろいろ修正しているうちに出なくなってしまいました。
また原因わかれば記載したいと思います。
Vuetifyの使い方、事前に調べておかないと、
案件対応時に詰んでしまいそう、、、