以前ご紹介したVue.jsの本について
つまづいたところがあったので、他の方がもし同様の問題が出た場合の参考になるかと思い、まとめます。
4.4 Vueコンポーネント演習
4.4.3 トランプ
にて、
ステップ1 ハートの3,クローバの7、スペードの1だけを表示し、クリックの都度、裏表を反転させてください。
App.vueとTrumpCard.vueを実装してください。
とあります。
この後ステップ2もあり、全カードを出す課題があります。
この課題のソースは筆者のWebサイトに行くと手に入るので、
もし自分で動かない場合は入手したソースを動かしたり、差分をチェックしたしすればよいのですが、、、
ステップ1のソースがない。
ステップ2からのソースしかないのです。
まあ、ステップ2はステップ1の発展版でしょうから、ステップ2のソースをうまく流用すれば楽勝かなと思っていたのですが、思った以上にハマってしまいました。
結果として、TrumpCard.vueについては、Webサイトから入手した
Chap4\Section4\TrumpCard2.vue
がそのまま使えました。
問題はApp.vueです。
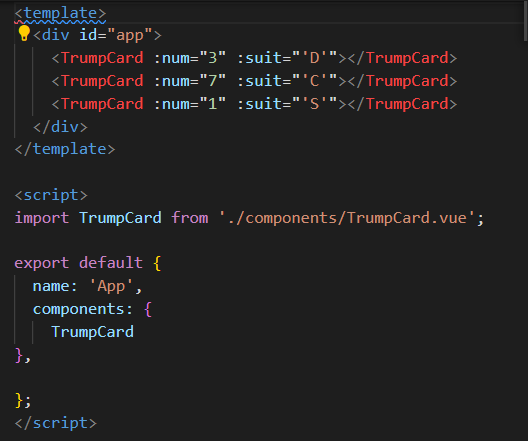
私のコードは以下でした。
<template>
<div id="app">
<TrumpCard :num="3" :suit="H"></TrumpCard>
<TrumpCard :num="7" :suit="C"></TrumpCard>
<TrumpCard :num="1" :suit="S"></TrumpCard>
</div>
</template>
<script>
import TrumpCard from './components/TrumpCard.vue';
export default {
name: 'App',
components: {
TrumpCard
},
};
</script>
初期表示は以下
クリックすると以下です。本当は、それぞれ数字の上に、H,C,S の文字が表示されるはずなのですが出ません。
devtoolで見ると、、、
なぜ?
ちゃんとApp.vueには :suitで属性名指定しているし、
TrumpCard.vue側も props設定で受け取る仕組みは完璧。
しかも :num は ちゃんと動いている。
何かの予約語か?
でもこんなの予約しないよな、、、
属性の各順番を前後に移動してもダメ
おかしいな。
ステップ2と属性の渡し方は基本変わっていないのに。
で、結果として動いたものはこちら
suitの中に入っているものは文字列だったので、シングルクォーテーションで囲んで明示的に文字列型にしないといけませんでした。
:suitに数字を入れればちゃんと:suitにも値が出てきたので
基本的な実装はあっていたのですが、型の不一致でつまづきました。
出てきていたデバッグ情報だけではそこまで見つけられず苦労しました。。。。
とはいえ、こちらの本は、安いにもかかわらずしっかり説明があり、
今後vol2~5も見れば、最近のWeb開発の一通りの技術が学べ、しかも1冊300円。
でも1つだけ言わせてもらうと、残念ながら、
タイトルがわかりにくい
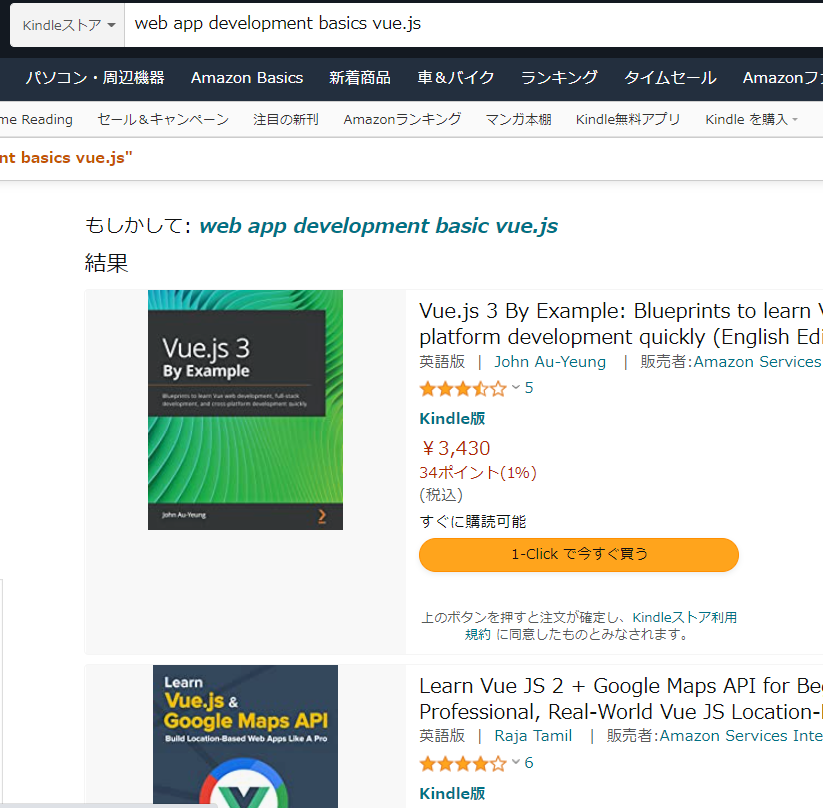
タイトルにある「web app development basics 」と「vue.js」をつなげて調べても、、
英語の書籍が引っかかってきてしまいます。
もう少しこの本が特定できるようなタイトルにすれば、もっとみんな見てくれるのにな、と思いました。
ちなみに「webアプリ開発入門」の文字列で調べたら、、、1ページ目には出てくるのですが
2行目なので、まだわかりづらい。
逆にみんなが知らない良本ということで
どんどんvue.jsの勉強していきたいと思います。