WordPressでサイトを運営していると、**「favicon(ファビコン)が反映されない」**というトラブルに遭遇することがあります。
今回は、「faviconを設定しているはずなのに、なぜかトップページだけ反映されない」という現象が起きていました。
この問題はちょっと見落としやすい原因で発生していました。この記事では、実際に行った調査・原因の特定・解決までの手順を、画像つきで紹介します。
⸻
【状況】
• WordPressサイト運営者からの相談
• faviconはWordPress管理画面の「外観」→「カスタマイズ」→「サイト基本情報」で設定済み
• しかし、トップページだけfaviconが古い or 表示されない状態
• 下層ページ(例:/about、/blogなど)では正しく表示されている
⸻
【調査手順】
1. デベロッパーツールでfaviconの読み込み先を確認
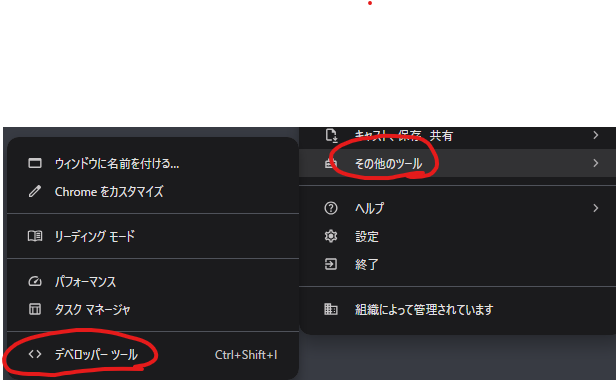
Google Chromeでページを開き、デベロッパーツールを開きます。
Networkタブで「favicon」でフィルターをかけると、読み込まれているfaviconのURLが表示されます。
※例として、本ブログをアクセスした場合のものを貼っておきます。
結果:トップページでは /favicon.ico が読み込まれていた
一方、下層ページでは明示的に指定された https://example.com/wp-content/uploads/〜/favicon.png が読み込まれていました。
⸻
【原因】
WordPressではfaviconの設定が正しくても、ブラウザが自動的にルート直下の /favicon.ico を優先するケースがあります。特にトップページではこの挙動が強く出やすいです。
原因は以下のようなものが考えられます:
• <link rel="icon"> の記述が <head> に含まれていない、または弱い
• サーバー直下に古い favicon.ico ファイルが残っていた
• ブラウザのキャッシュに古いfaviconが残っていた
⸻
【解決策】
私が実施した対応は以下の通りです:
1. サーバー直下の /favicon.ico を確認
FTPでサーバーにアクセスし、/favicon.ico が存在するか確認。
→ 存在していなかったため、他のところに配置していたfaviconファイルをコピー。
2. キャッシュのクリア(1で解決しない場合)
• WordPressのキャッシュプラグインを使って全体キャッシュを削除
• ブラウザのキャッシュをクリア(またはシークレットモードで確認)
⸻
【結果】
以上の対応後、トップページでも正しいfaviconが表示されるようになりました。
他のブラウザやスマホでも正常に反映されていることを確認しました。
⸻
【補足:ブラウザキャッシュの罠に注意】
faviconはブラウザが強くキャッシュするため、「設定してもすぐ反映されない」と感じることが多いです。特にChromeはfaviconキャッシュが粘るため、下記の方法で確認しましょう:
• シークレットモードで開く
• キャッシュを完全削除(Ctrl+Shift+R や DevToolsからクリア)
⸻
【まとめ】
WordPressでfaviconが表示されない場合、WordPress 側の設定を色々解説したり、faviconがちゃんと基準にあっていない、などの情報が出てきましたが、まず実際にどのファイルを読み込んでいるか」を確認することが最も重要です。
今回のように、トップページだけfaviconが違う/反映されない現象があれば、
• /favicon.ico の存在をチェック
• <link rel="icon"> が <head> に正しくあるか確認
• ブラウザキャッシュをクリア
この3点を順に試してみてください。
⸻
【おまけ】
同じようなトラブルで困っている方のために、今後も事例を紹介していきます。