最初は上から下にきれいに書くことができず、無駄な条件や処理順序の間違いにがあることに少しずつ気づきます。
直していくと処理が洗練されていき、最終的なフローチャートは、プログラミングを実装するときにとても役立つドキュメントになっていました。
しかし!
プログラミングが目的ではない場合、例えばホテルのプラン毎の料金を算出するのに、フローチャートだと良くない、間違える可能性がある!ということに衝撃を受けました。
その本がこちら。
(6)フローチャートを廃止して表を使う
で語られています。
例えばフローチャートで書くと、、、
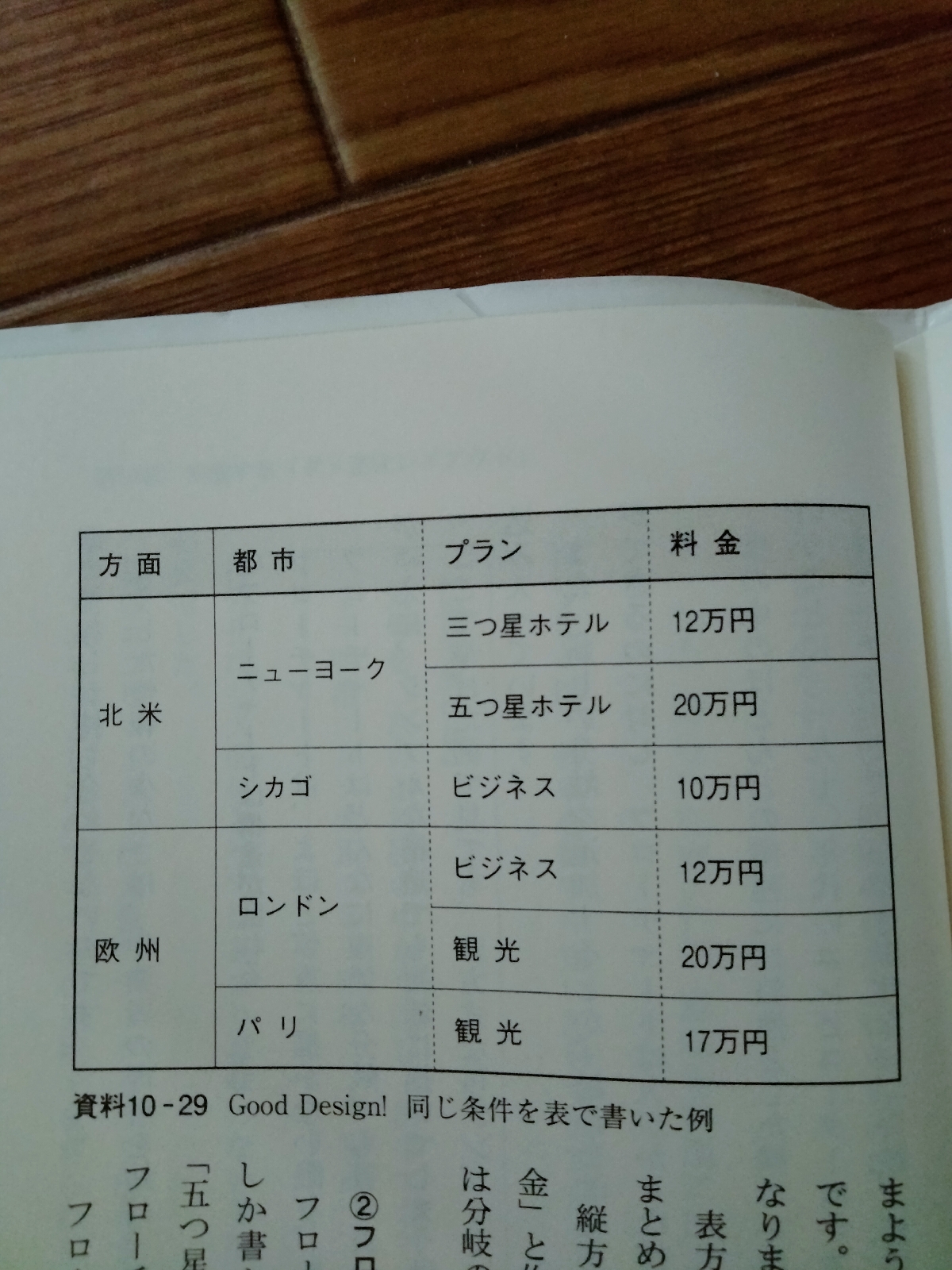
これが表だと、、、
確かに、表のほうが、人間にとっては見やすいです。
しかし、プログラミングする際は、フローチャートのように、if文をつくり、分岐処理を作ると思います。フローチャート=プログラム なのです。
そういう意味では、プログラミングの世界では、プログラマーに実装させる際に2つの依頼の仕方があります。
1つ目
絶対この順序で作ってほしい
2つ目
どういう方法でもいいから、インプットとアウトプットのルールがあっていればいい
1つ目がフローチャート、2つ目が表による依頼ですね。
、、、
、、、
フローチャートで、
北米でない場合は方面は欧州になりますが、いきなり都市の分岐が書かれていますね、、これはフローチャートの書き方が良くない、、、方面には2つの選択肢があり、なにを選択したのか、矢印に書くようにしないと、処理を追うとき、何を選択したか分からなくなります。
あえて悪い書き方を書いたと思いますが、こんな間違いをしてしまうリスクのあるフローチャート、なるほど。表形式いいかも。
でも、、、表形式で仕様書書いて、実際にプログラムするときにめちゃめちゃな、分岐を書いてしまうプログラマーもいそうです。
現場のプログラマーのスキルによって、フローチャートなのか、表なのか、判断してからきめたほうが良さそうです。